Платёжный Widget
Один из простых методов вставки формы оплаты на сайт — это добавление платёжного Widget’а.
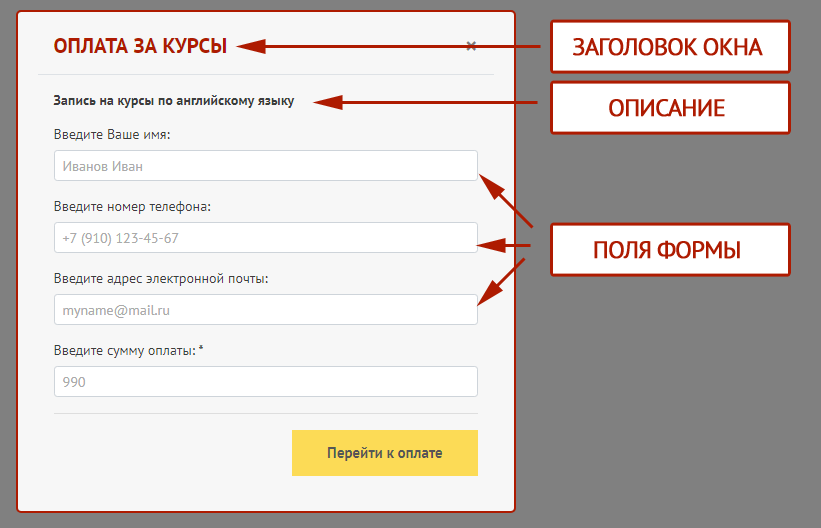
При использовании Widget’а не нужно менять верстку страницы оплаты на вашем сайте и продумывать расположение блока с оплатой в текущем сайте. Форма оплаты будет располагаться поверх существующей страницы. Например вот так.
Чтобы вставить всплывающий Widget на сайт, нужно сгенерировать код Widget’а и разместить на странице оплаты кнопку оплаты.
Генерация кода Widget
Сначала необходимо подготовить JavaScript-код для вставки на сайт. Делается это с помощью нашего «Конструктора Widget»
Интерфейс подготовки Widget содержит три раздела:
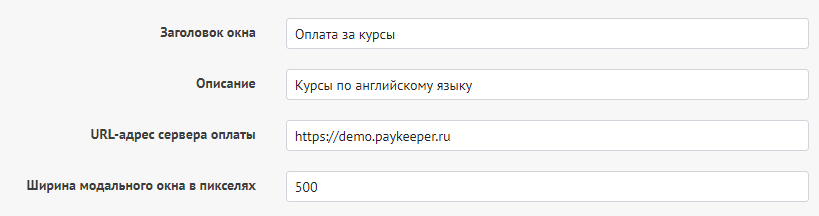
1. Параметры окна
В этом разделе задаются основные параметры всплывающего окна: Заголовок, описание и ширина. В поле URL-адрес сервера оплаты необходимо указать адрес вашего сервера. Обычно он имеет вид https://example.server.paykeeper.ru.
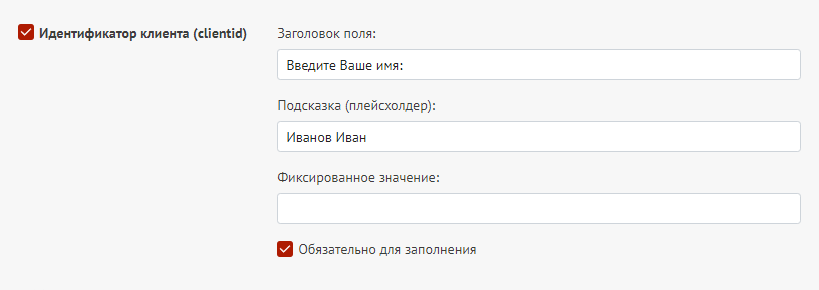
2. Редактирование полей
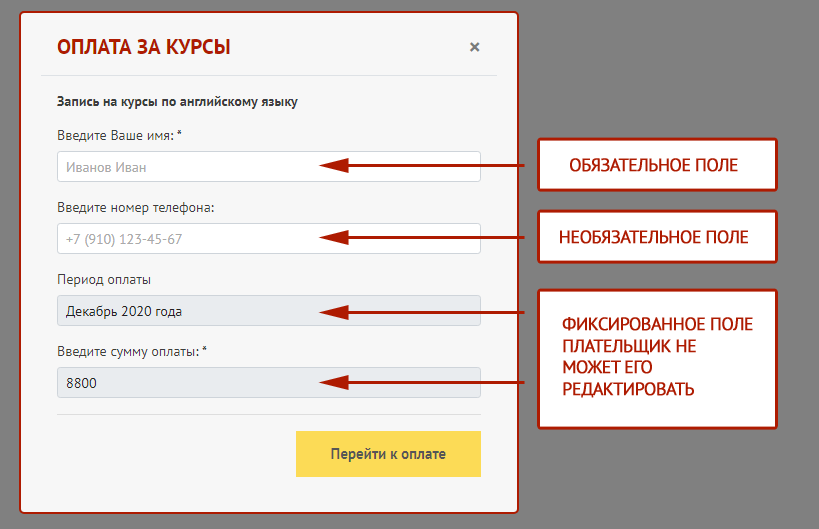
Во втором блоке редактируются поля формы оплаты. Любое поле может быть обязательным для заполнения, необязательным или предзаполненным(фиксированным).
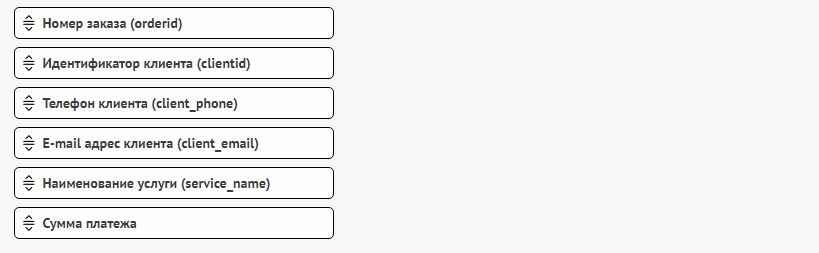
3. Порядок полей
В последней секции определяется порядок полей формы. Для изменения порядка поле нужно перетащить вверх или вниз.
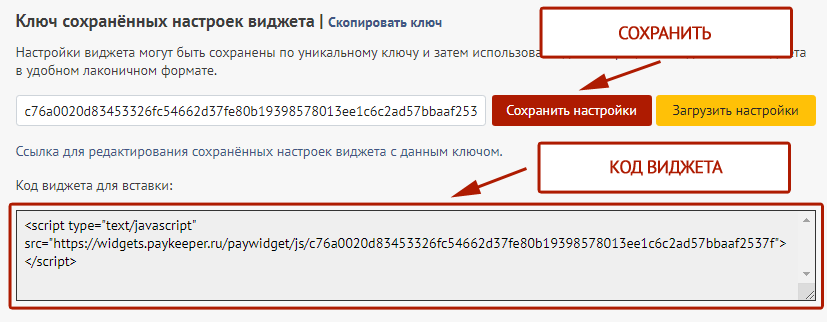
Готовый код
После заполнения всех полей, нужно нажать на кнопку «Сохранить настройки». В специальном окне появится готовый JavaScript код.
Его код нужно скопировать и вставить в конце страницы сайта, на которой будет размещена оплата.
Если впоследствии нужно будет изменить настройки виджета, ссылка на код виджета изменится, и её надо будет вставить ещё раз.
Подготовка ссылки на оплату
После установки widget на сайт нужно подготовить и разместить активную ссылку. При нажатии на эту ссылку будет отображаться всплывающее окно оплаты. Чтобы это сделать, можно к любой существующей ссылке добавить класс pk-pay-link.
Или разместить новую ссылку следующего вида:
|
1 |
<a class="pk-pay-link" href="#">Оплата</a> |
В подготовке ссылки вам поможет вкладка «Генератор ссылки для оплаты» «Конструктора Widget» .
1. Указание параметров оплаты в ссылке
Если у вас несколько пакетов услуг или несколько видов товаров, вы можете сделать отдельные кнопки оплаты для каждого случая с уже установленной суммой (и другими параметрами, например, описанием пакета услуг).
При подготовке ссылки на оплату можно указать в ней значения полей оплаты, отличные от заданных в настройках Widget.
В примере ниже установим разные суммы и назначения платежей для двух разных услуг, используя уже установленный на странице Widget:
Оплата за курсы по английскому языку, с предварительно заданной суммой. Код ссылки:
|
1 |
<a class="pk-pay-link" href="#" data-pk-sum="19900">Оплата за курсы по английскому языку</a> |
А здесь уже оплата за курсы по немецкому языку. И сумма другая. Код ссылки:
|
1 |
<a class="pk-pay-link" href="#" data-pk-sum="11200" data-pk-description="оплата за курсы по немецкому языку">оплата за курсы по немецкому языку</a> |
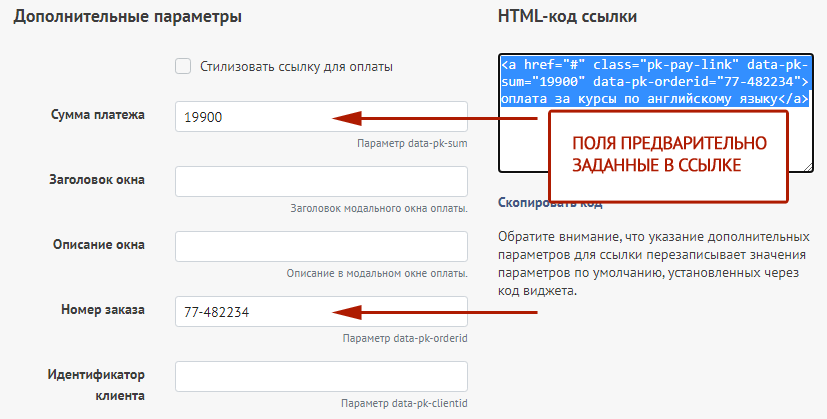
В ссылке, например, можно передать внутренний номер заказа оплата за курсы по английскому языку. В ссылке и в форме оплаты он отображаться не будет, зато будет виден в ЛК PayKeeper. Код ссылки:
|
1 |
<a class="pk-pay-link" href="#" data-pk-sum="19900" data-pk-orderid="77-482234">оплата за курсы по английскому языку</a> |
Для указания заранее заданных полей ссылки нужно использовать раздел «Дополнительные поля» «Конструктора Widget»
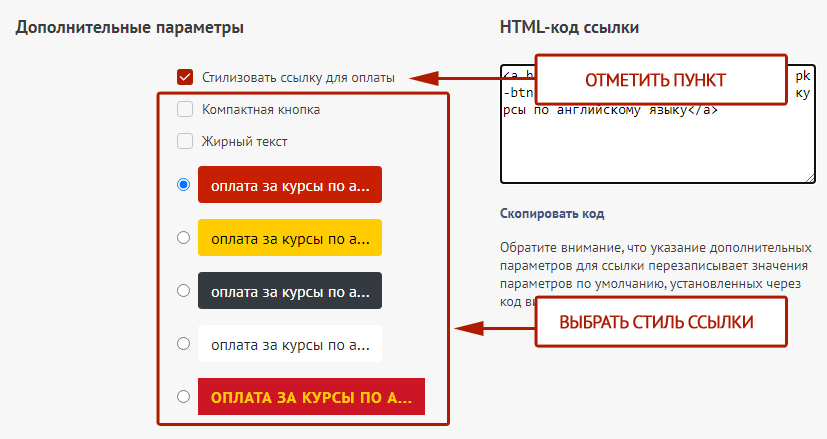
2. Стилизация ссылки
Вставляемую ссылку можно сразу стилизовать в виде кнопки оплаты. Делается это добавлением специальных классов pk-btn pk-btn-1.
Таким образом сразу получается кнопка:
оплата за курсы по английскому языку
|
1 |
<a class="pk-pay-link pk-btn pk-btn-1" href="#" data-pk-sum="19900">оплата за курсы по английскому языку</a> |
Стилизация задаётся в блоке «Дополнительные поля» «Конструктора Widget» , можно использовать разные варианты готового оформления кнопок.